Positions in CSS property sets how an element is positioned in a document. Based on top, right, left and bottom determines the final location of positioned elements. They are of five types:
static
relative
absolute
fixed
sticky
position: static; position: relative; position: absolute; position: fixed; position: sticky;1. Static
Static It is the default value and in this, the element is positioned according to the normal flow of the document. It is not affected by top, bottom, right or left properties.
.pos{ border: 1px solid green;
display: inline-block;
height: 70px;
width: 70px;
text-align: center;
border-radius: 10px; }
#one{
position: static;}
2. Relative
The element is positioned relative to its normal position. It will behave according to its previous value/ space it held.
#three{
position: relative;
left: 30px;
top: 100px;
}
3. Absolute
The element is removed from the normal document flow, and no space is created for the element in the page layout. It is positioned relative to its closest ancestor if any; otherwise, it is placed relative to the initial block. Its final position is determined by the values of top, right, left, bottom
- in other words, it works according to the parent as compared to the relative position where it works on its own relative space.
#absolute{
position: absolute;
top: 50px;
left: 20px;
background-color: yellowgreen;
text-align: center;
font-size: 20px;
}
4. Sticky
The element is positioned according to the normal flow of the document, it will remain sticky all the time like any offer bar on an e-commerce website.
After positioning it is mandatory to write right, left, top and bottom. Sticky can be anywhere on the page when it comes up it just sticks to the upper part of the page.
.containerr {
background-color: pink;
margin-top: 20%;
height: 100px;
width: 200px;
}
.sticky-container {
margin-top: 10px;
background-color: antiquewhite;
position: sticky;
top: 2px;
font-size: 50px;
}
5. Fixed
In this property, it sets the element and does not move with the normal flow of the page. The position is just fixed there.
.fixed {
background-color: rgb(112, 7, 24);
margin-top: 40px;
height: 50px;
width: 200px;
margin-left: 1100px;
position: fixed;
font-size: 20px;
color: antiquewhite;
}
#e{
color: blue;
}
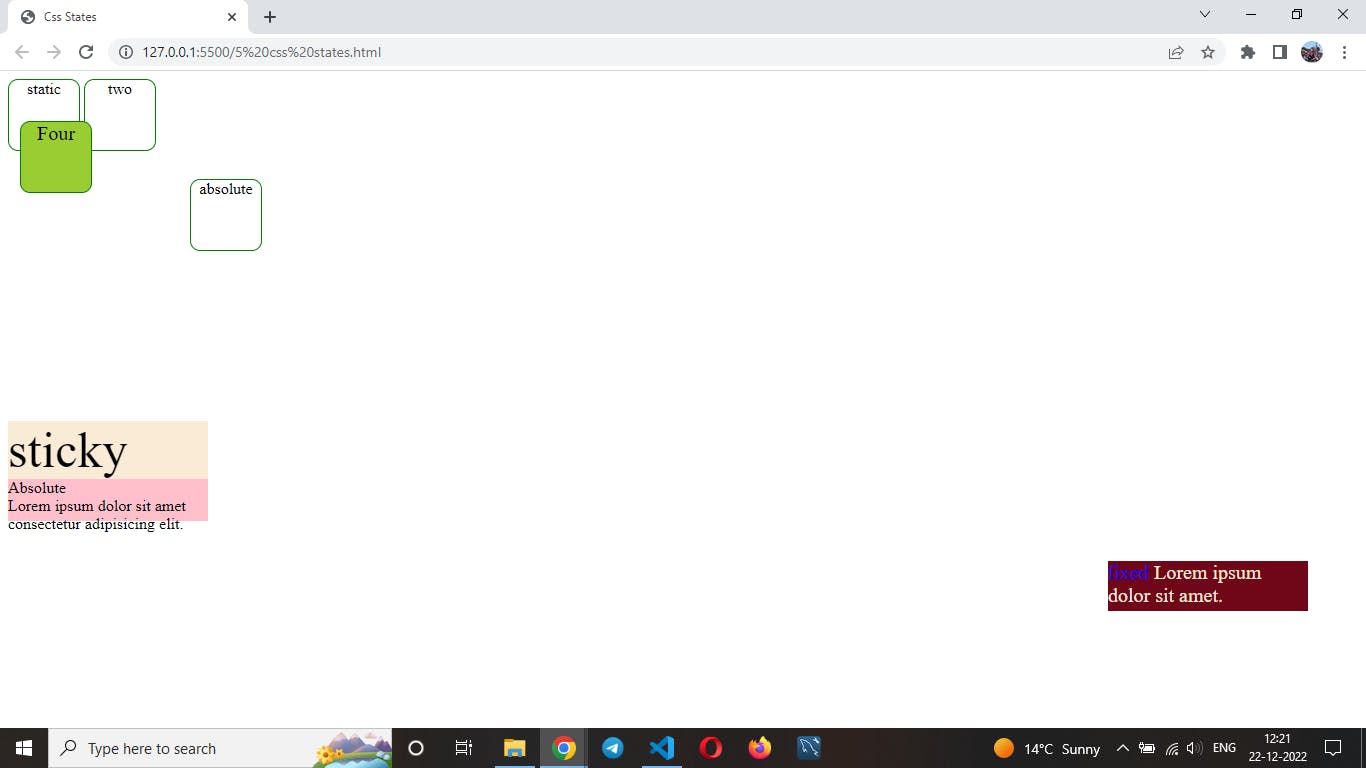
output